
26 stycznia 2023
Powoli cichną głosy starszego pokolenia, głoszące że „młodzi to tylko by siedzieli w telefonach”. Stało się tak głównie dlatego, że młodzi dorastają i stają się konsumentami, którym swoje produkty sprzedają nie tylko sieci telekomunikacyjne. Na telefonie przeglądamy oferty, dodajemy produkty do koszyka i je kupujemy, rezerwujemy hotele albo sprawdzamy, jakie sklepy i punkty usługowe znajdują się w pobliżu. Jeśli więc prowadzisz biznes w internecie, musisz liczyć się z klientem, który w dłoni dzierży smartfona. Poznaj nasze podpowiedzi i upewnij się, że Twoja strona nie zawiedzie.
Spis treści:
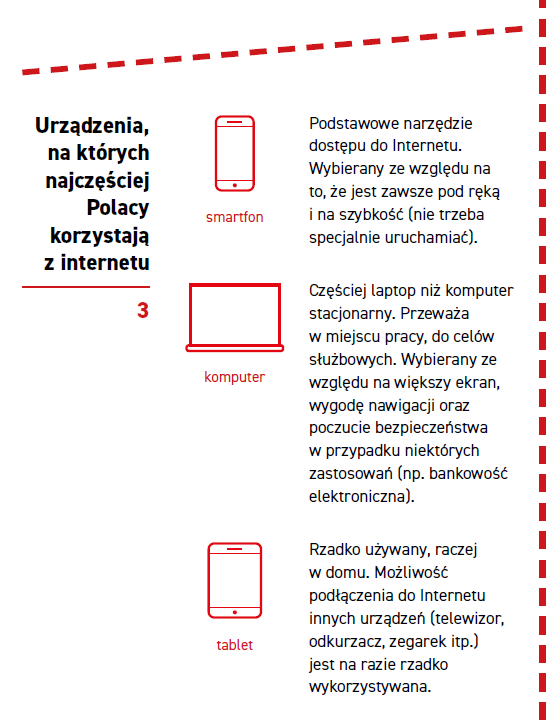
Według raportu „E-Polacy. Co robimy w internecie?”, aż 61% ankietowanych przyznaje, że z siecią łączy się najczęściej dzięki smartfonom. To oznacza, że jeśli zaniedbasz optymalizację mobilną, możesz stracić około 61% klientów. Jeżeli celujesz głównie w młodych odbiorców, strata prawdopodobnie będzie jeszcze bardziej dotkliwa.

Co taki użytkownik może zrobić na smartfonie?
Tego ostatniego punktu z pewnością wolałbyś uniknąć.
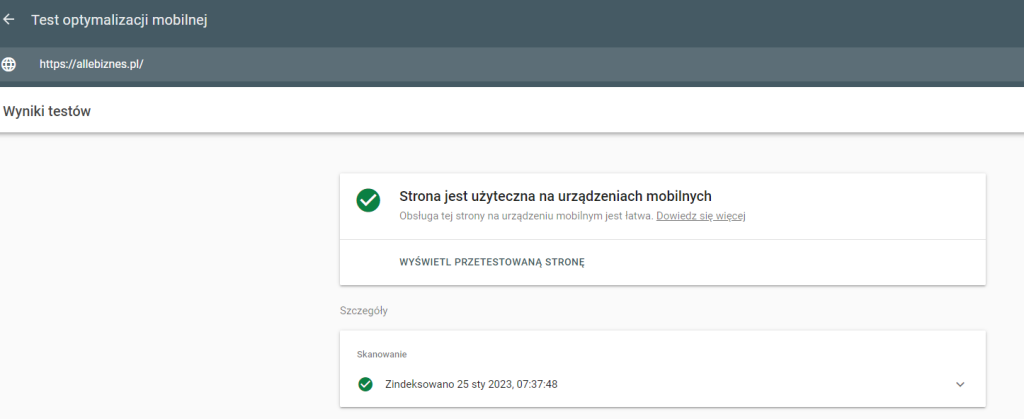
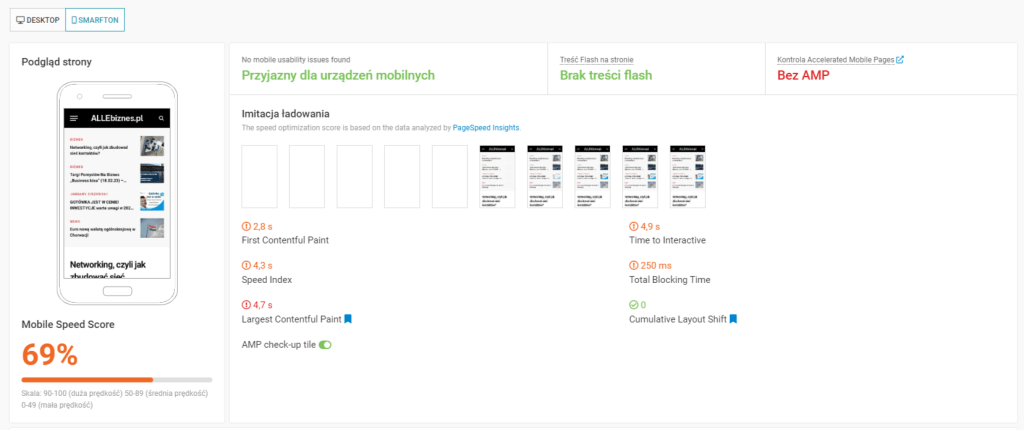
Jak możesz sprawdzić, czy Twoja strona dobrze wygląda na urządzeniu mobilnym? Najprościej będzie po prostu wyciągnąć własnego smartfona i zrobić mini audyt. Zwróć uwagę na kilka istotnych kwestii, takich jak czas ładowania, wielkość czcionki, czytelność, brak nachalnych komunikatów i spróbuj ocenić ogólne wrażenia. Jeśli boisz się, że nie będziesz zbyt obiektywny, skorzystaj z narzędzi, które wydadzą werdykt w oparciu o techniczną analizę.
Sprawdź między innymi Test optymalizacji mobilnej, który udostępnia Google.

Inną opcją są płatne też płatne oprogramowania. Pożyteczne funkcje, które wspomogą optymalizację mobilną ma np. WebCEO.

Jeśli posiadasz stronę na WordPressie, możesz uważać się za szczęśliwca. Do wyboru masz wiele wtyczek, które pomogą Ci ulepszyć witrynę. Nie zabraknie także rozwiązań użytecznych w optymalizacji mobilnej. Poznaj 3 przykładowe opcje:
1. WPtouch
Ta wtyczka sprawdza się, jeśli potrzebujesz eleganckiego motywu, który będzie wyświetlał się na urządzeniach mobilnych. W prosty sposób może sprawić, że treści będą się lepiej prezentować, a strona stanie się przyjazna dla smartfonów.

2. WP Mobile Menu
Nawigacja na mobilnej wersji strony to bardzo ważna kwestia, decydująca niekiedy, czy użytkownik będzie chciał dłużej eksplorować. Na szczęście jest wtyczka, która pomoże stworzyć przejrzyste menu, a korzystanie z niej nie powinno sprawić Ci problemów.

3. Hummingbird
Koliber to nieprzypadkowa nazwa zarówno dla słynnej aktualizacji Google, jak i dla wtyczki, dzięki której przyspieszysz działanie Twoje strony na urządzeniach mobilnych. Sprawi ona, że content raz widziany przez użytkownika, nie będzie potrzebował aż tyle czasu, by załadować się ponownie, kiedy ktoś zdecyduje znów go wyświetlić.

Wiesz już dlaczego optymalizacja mobilna jest ważna dla Twojego biznesu i znasz kilka narzędzi, które Ci pomogą w jej przeprowadzeniu. W takim razie pozostaje sporządzić checklistę, której będziesz się trzymać w kolejnych działaniach.
Strona używa ciasteczek. Potwierdź, aby kontynuować. Nasza Polityka Prywatności więcej
Cookie na tej stronie są ustawione na "zezwalaj na pliki cookie", aby umożliwić Ci najlepszy sposób przeglądania strony.